Tốc độ website là một trong những yếu tố quan trọng để xếp hạng website bởi nó ảnh hưởng trực tiếp đến trải nghiệm người dùng. Đây là 1 yếu tố quan trọng khi thiết kế website mà nhiều công ty, khách hàng làm web đều đặc biệt quan tâm và là tiêu chí đánh giá trong SEO. Vậy làm thế nào để kiểm tốc độ website của bạn nhanh hay chậm và cần làm gì để cải thiện tốc độ website. Bài viết dưới đây sẽ chia sẻ top 5 công cụ kiểm tra tốc độ website chi tiết nhất
Top 5 công cụ kiểm tra tốc độ Website
1. Google PageSpeed Insights
PageSpeed Insights là một công cụ kiểm tra tốc độ website được phát triển bởi chính Google trên cả thiết bị di động và máy tính để bàn. PageSpeed Insights sẽ chấm theo thang điểm từ 0 đến 100 điểm. Các tiêu chuẩn tập trung chủ yếu vào tốc độ tải trang và trải nghiệm người dùng.
Ưu điểm nổi bật của PageSpeed Insights là cung cấp các thông số kỹ thuật của website đồng thời đưa ra một só đề xuất để cải tiến. Những đề xuất để cải thiện tăng tốc độ website của google luôn có ý nghĩa bởi nó giúp tăng thứ hạng website trên chính công cụ tìm kiếm của Google.
Dưới đây là cách kiểm tra tốc độ website bằng PageSpeed Insights
Bước 1: Truy cập vào đường link: https://developers.google.com/speed/pagespeed/insights/?hl=vi
Bước 2: Nhập URL website của bạn và click vào nút “Phân tích”

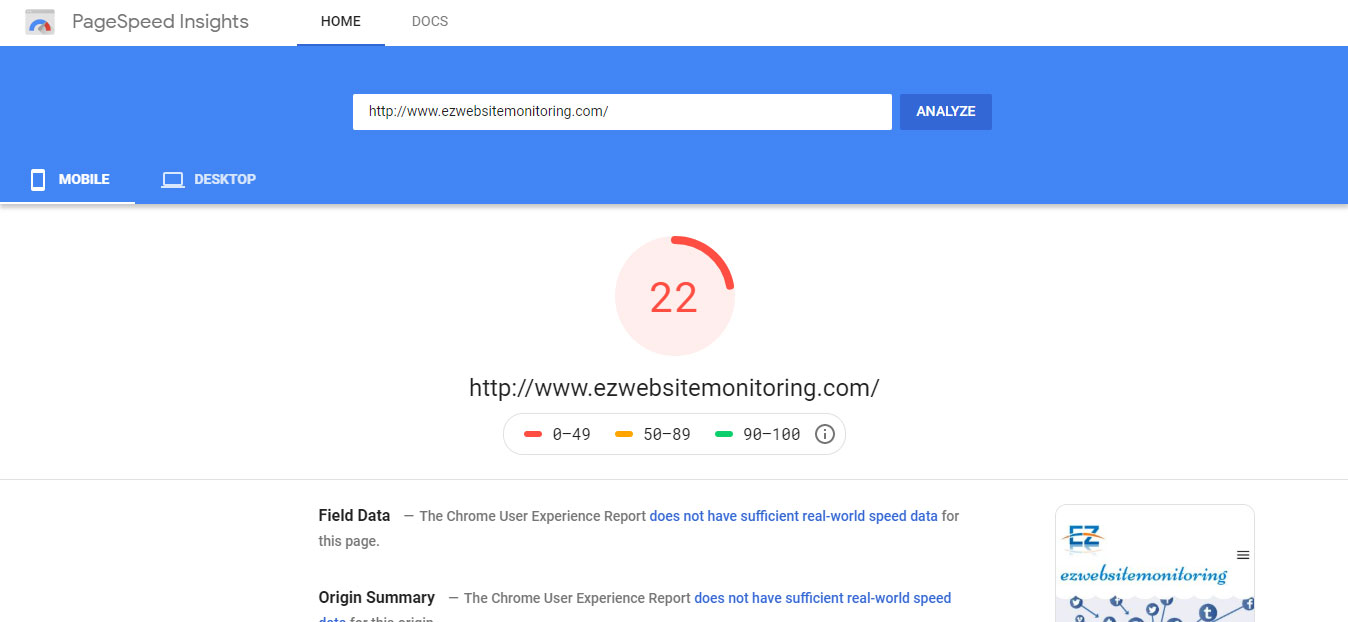
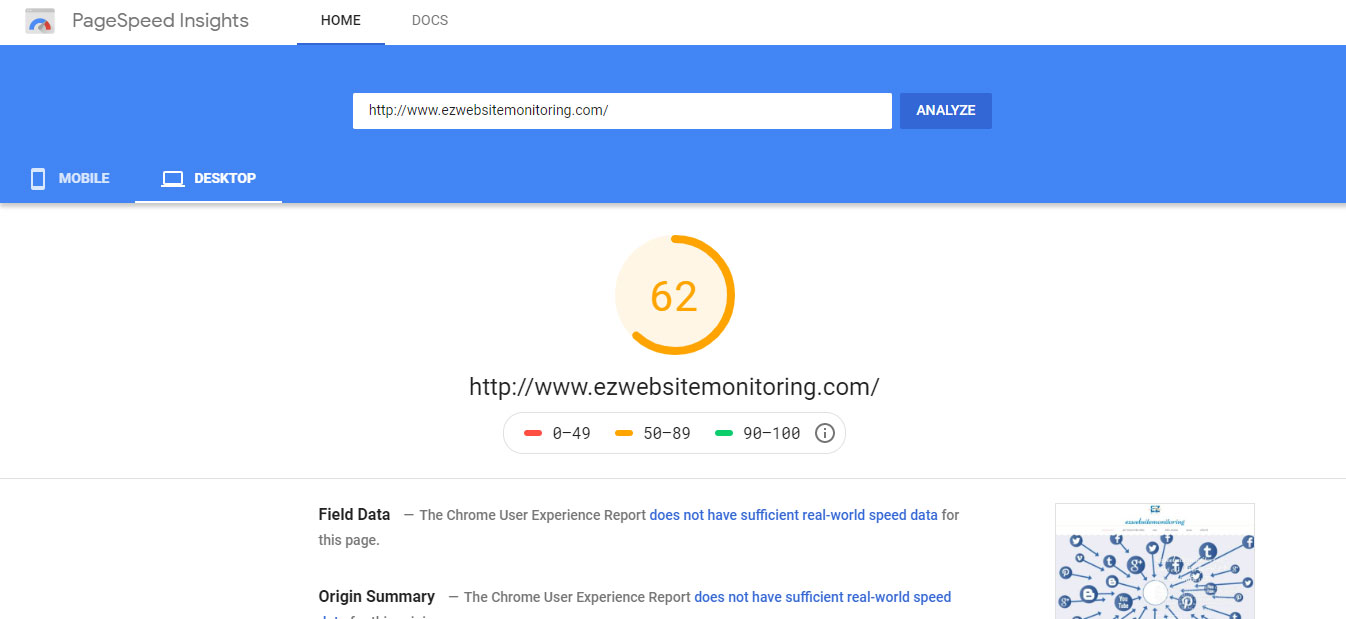
Bước 3: Trên màn hình sẽ hiện lên thông báo “Đang phân tích” sẽ mất vài giây để phân tích website của bạn. Sau đó kết quả sẽ được hiển thị như hình dưới đây

Sau khi phân tích google sẽ hiện lên kết quả tổng thể về hiệu suất website của bạn. Như hình trên trang https://searchengineland.com/ nhận được 30 điểm trong tổng số 100 điểm trên thiết bị di động. Đối với máy tính để bàn thì website searchengineland nhận được 77 điểm trong tổng số 100 điểm.

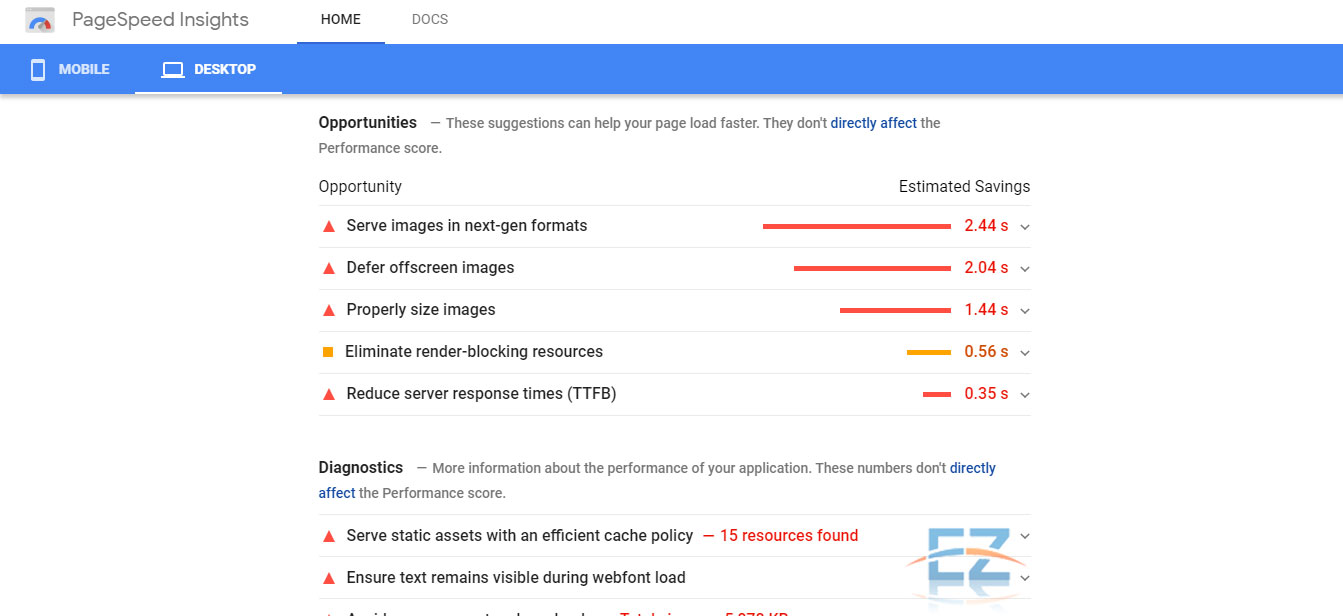
Như đã nói ở trên ngay phần bên dưới là những đề xuất khắc phục từ PageSpeed Insight gồm những việc bạn cần phải làm để tăng tốc độ website lên. Chi tiết như hình dưới

2. GTMetrix (Free) – Công cụ kiểm tra tốc độ website miễn phí
Top 5 công cụ kiểm tra tốc độ website thì GTmetrix một trong những công cụ miễn phí giúp phân tích chuyên sâu về tốc độ website dựa vào PageSpeed của Google và Yslow của Yahoo đồng thời kèm theo đề xuất tối ưu website để tăng tốc độ website
Cách kiểm tra tốc độ website bằng GTMetrix
Bước 1: Truy cập vào đường dẫn: https://gtmetrix.com/
Bước 2: Nhập URL cần kiểm tra rồi click vào “Test your site”

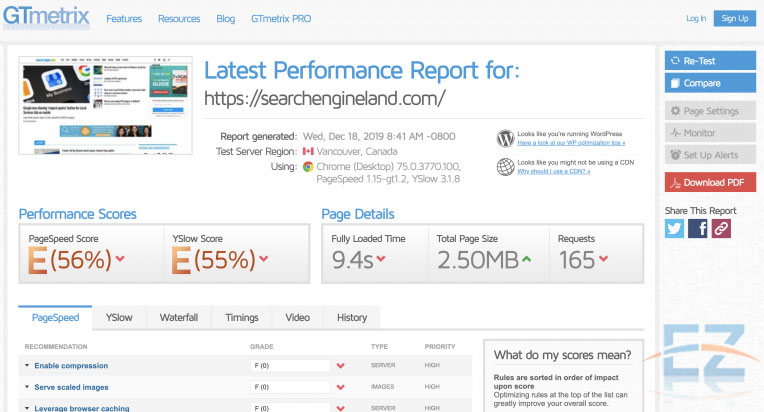
Bước 3: Đợi vài giây để phân tích sau đó kết quả sẽ được hiển thị như hình dưới đây

Trong đó:
- Pagespeed Score: Đây là tiêu chí đánh giá theo tiêu chuẩn của google. Thang điểm A, B, C, D, E và được đánh giá theo 100%
- Yslow Score: Đây là đánh giá theo tiêu chuẩn của Yahoo. Thang điểm và đánh gía tương tự như PageSpedd score.
- Fully Loaded Time: Là thời gian tải website của bạn
- Total page size: Dung lượng bạn cần tải page
- Requests: Là số yêu cầu khi bạn tải website.
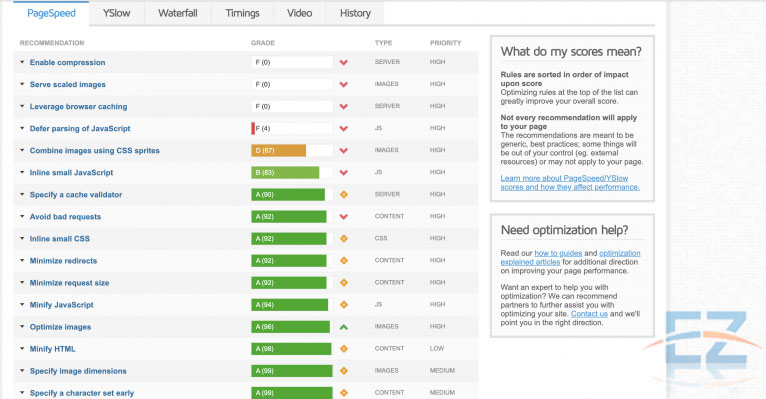
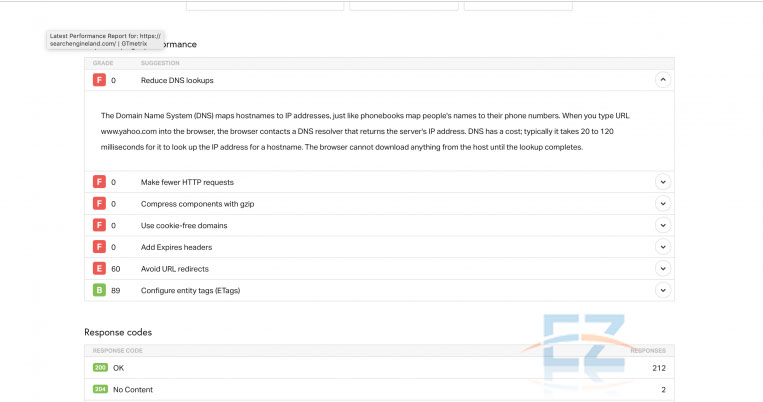
Còn ngay phái bên dưới hiển thị đầy đủ các thông tin bạn cần tải như thế nào để từ đó bạn có thể tối ưu để đẩy nhanh tốc độ website

Phía bên dưới là hiển thị đầy đủ các thông tin để bạn có thể dễ dàng hiểu được vì sao website bạn tải nhanh hay lâu. Bạn có thể dựa vào các thông số này để chỉnh sửa.
3. Pingdom tool
Đây là công cụ thứ 3 trong top 5 công cụ kiểm tra tốc độ website. Pingdom là một công cụ kiểm tra tốc độ website uy tín được rất nhiều chuyên gia đánh cao…
Pingdom chấm điểm mỗi phần khá chính xác. Đây là công cụ giúp load toàn bộ hình ảnh, Flast, Java Script, Rss… và thông kê tốc độ tải, thời gian tải, số lượng. Dưới đây là cách kiểm tra tốc độ website trên Pingdom
Bước 1: Truy cập vào đường link: https://tools.pingdom.com/
Bước 2: Nhập URL muốn kiểm tra vào. Sau đó click vào nút “Test From” chọn khu vực gần nơi bạn đặt website. Cuối cùng click vào nút “Start Test”

Bước 3: Đợi vài giây bạn sẽ nhận được kết quả như hình bên dưới

Đầu tiên là thông tin tổng quát về tốc độ website mà bạn muốn kiểm tra như:
- Performance grafe: Được chấm theo thang điểm A, B, C, D, E với mức điểm là 100 điểm. Đây là điểm thân thiện với công cụ Google.
- Load time: Thời gian tải website của bạn
- Page size: Dung lượng của trang.
- Requests: Số yêu cầu tải của website.
Ngay phía dưới là hiển thị các thông tin chi tiết về hiêu quả website đồng thời click vào vào mũi tên sẽ hiện thị các đề xuất cần cải thiện và hướng dẫn chỉnh sửa để tăng tốc độ website:

4. Webpagetest – Một trong 5 công cụ kiểm tra tốc độ website chuyên sâu
Webpagetest là một công cụ cung cấp các thông tin chi tiết về website đồng thời đề xuất cải thiện cách tăng tốc độ website.
Webpagetest khác với các công cụ khác đó là hướng đến các chuyển gia web bởi vậy hầu như chỉ có các lập trình web có kiến thức chuyển sâu thì mới nên sử dụng công cụ này.
Ưu điểm của công cụ này là cho phép kiểm tra tốc độ website từ rất nhiều địa điểm trân thế giới miễn phí. Cụ thể là hơn 40 địa điểm trên thế giới và hơn 25 trình duyệt. Dưới đây là cách kiểm tra tốc độ website bằng Webpagetest
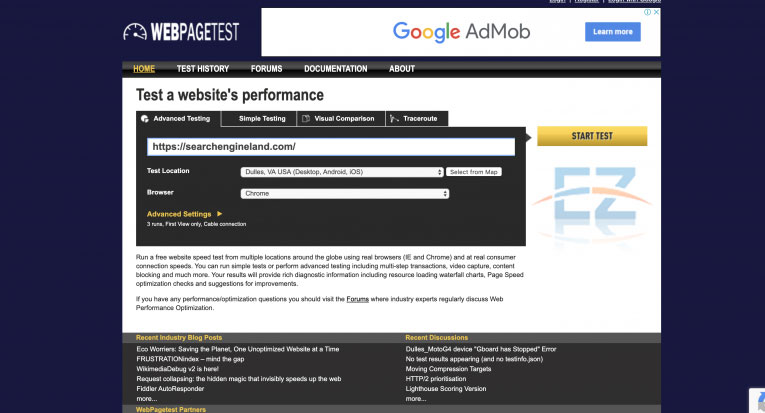
Bước 1: Truy cập vào đường link: https://www.webpagetest.org/
Bước 2: Nhập URL bạn muốn kiểm tra vào sau đó click vào “Start Test”

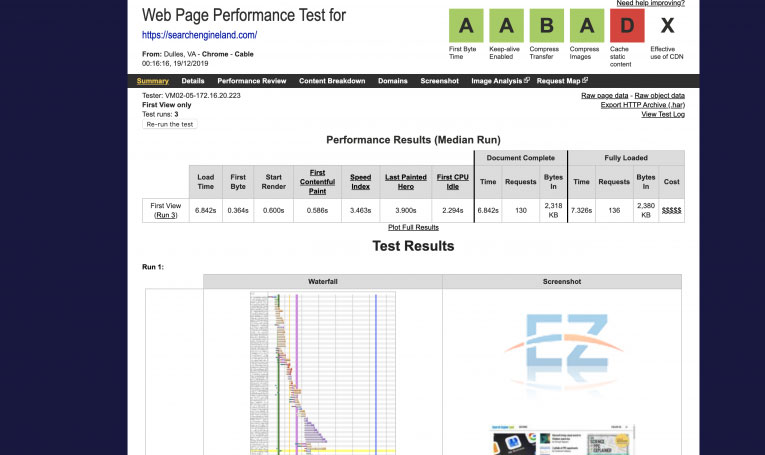
Kết quả sẽ được hiển thị như hình dưới. Kết quả được chia thành 5 phần gồm:
- Tóm tắt
- Chi tiết
- Đánh giá hiệu suất
- Phân tích nội dụng
- Ảnh chụp màn hình


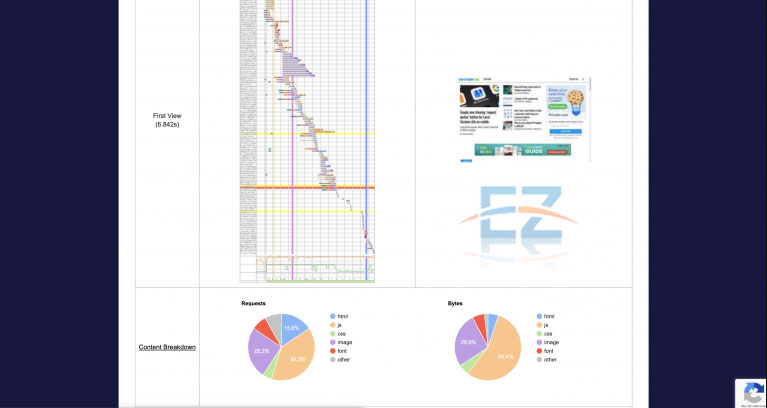
Chúng ta có thể thấy công cụ kiểm tra tốc độ này sẽ hiển thị kết quả dưới dạng biểu đồ hình tròn, đồ thị, ảnh chụp màn hình và video thể hiện quá trình tải trang một cách khá thông minh và logic
5. Dotcom Monitor – Một trong 5 công cụ kiểm tra tốc độ web đơn giản
Dotcom Monitor là công cụ kiểm tra tốc độ cuối cùng trong top 5 công cụ kiểm tra tốc độ website. Đây là một trong những công cụ kiểm tra tốc độ website miễn phí và cực kỳ hiệu quả nếu bạn chỉ muốn kiểm tra tốc độ tải trang là bao nhiêu bởi công cụ này không phân tích quá sâu nhưng lại hiện thị các thông tin để bạn có cái nhìn tổng quát về website.
Ưu điểm của công cụ này là có thể kiểm tra một lúc tới 25 vị trí trên toàn thế giới một lần. Từ đó bạn có thể biết được website của bạn ở đâu có tốc độ chậm, ở đâu có tốc độ nhanh nhất
Cách kiểm tra tốc độ tải trang bằng Dotcom Monitor
Bước 1: Truy cập vào đường link: https://www.dotcom-tools.com/website-speed-test.aspx
Bước 2: Nhập URL bạn muốn kiểm tra sau đó bấm Start Test

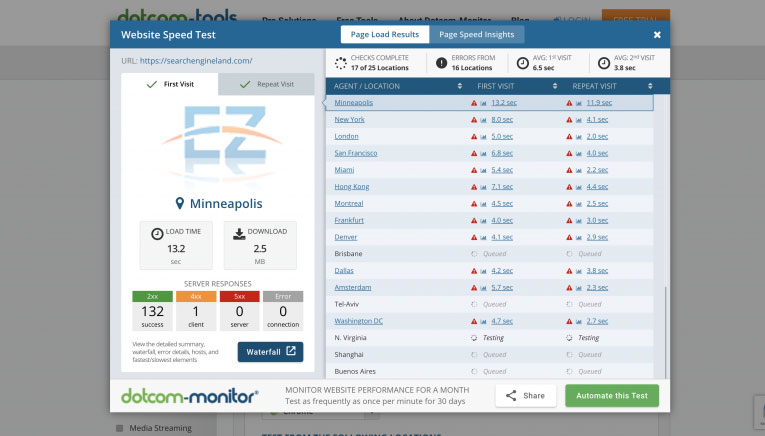
Đợi vài giây bạn sẽ nhận được kết quả như hình dưới

Nhìn vào bảng kết quả ở trên chúng ta có thể thấy với Dot-com Tool bạn không chỉ test performance của website mà còn có thể test được server web, kiểm tra xem hosting của bạn có nằm trong black list spam không…
6. Cách làm tăng tốc độ website
Làm thế nào để tăng tốc độ website là một trong những vấn đề hàng đầu của các những người quản trị website. Một website có tốc độ truy cập chậm chắc chắn sẽ tạo ra trải nghiệm không tốt cho người dùng đồng thời khó mà giữ chân được người dùng ở lại lâu.
Câu hỏi đặt ra là yếu tố nào ảnh hưởng đến tốc độ website và giải pháp là gì. Cùng đọc ngay phần dưới đây.
6.1 Ví trí máy chủ
Vị trí của máy chủ càng gần với người truy cập thì càng load nhanh bởi nếu máy chủ ở quốc gia khác, nó phải kết nối đi qua nhiều mạng khác nhau nên sẽ tốn thời gian truy cập hơn. Đây cũng là một trong những yếu tố quan trọng nhất làm ảnh hưởng trực tiếp đến tốc độ tải trang web.
Trường hợp đứt cáp quảng biển nếu bạn truy cập vào website sử dụng host tại nước ngoài sẽ càng chậm hơn. Đó cũng là lý do tại sao khi sử dụng host nước ngoài có tốc độ truy cập không nhanh bằng host ở Việt nam mặc dù các nhà cung cấp host cực chất lượng.
Giải pháp: Do vậy, cách tốt nhất là bạn nên mua host ưu tiên các máy chủ gần Việt Nam như Hongkong, Singapore.
6.2 Khả năng xử lý yêu cầu truy cập của máy chủ
Khi truy cập vào website, trình duyệt sẽ gửi yêu cầu truy cập về máy chủ lúc đó máy chủ sẽ tiếp nhận yêu cầu và phân loại rồi gửi đến các ứng dụng khác như: MySQL, PHP, Ruby… rồi gửi ngược lại về máy chủ đó máy chủ mới gửi về trình duyệt xử lý và hiển thị đến người dùng.
Như vậy kể cả máy chủ của bạn tốt, kết nối internet tốc độ cao nhưng cấu hình có lỗi hoặc xử lý kém thì thời gian truy cập của người dùng vẫn sẽ lâu.
Giải pháp: Tối ưu khả năng xử lý code trong website và hạn chế lỗi ít nhất có thể. Tăng thời gian xử lý dữ liệu của máy chủ. Chọn những công ty lập trình uy tín và chuyên nghiệp tại Host Mona hoặc Haravan để được chăm sóc và hỗ trợ lâu dài trong tối ưu tốc độ web.
6.3 Dung lượng website
Một website có quá nhiều nội dung và hình ảnh tải lên thì chắc chắ thời gian tải website sẽ lâu cho dù server có tốt đi nữa. Lúc này tốc độ tải website sẽ phụ thuộc vào chất lượng mạng của người truy cập.
Giải pháp: Hạn chế sử dụng các hình ảnh có kích thước lớn, nên tối ưu các ảnh dưới 100kb và kết hợp các bước tối ưu ảnh đúng cách sử dụng trên website.
6.4 Dữ liệu đệm trên trình duyệt
Các trình duyệt hiện tại đều có thể lưu nội dung của website vào bộ nhớ đệm trên máy tính để tái sử dụng nếu người dùng có truy cập lại vào website. Lúc này trình duyệt sẽ không mất thêm thời gian tải lại các nội dung trên website nữa làm tốc độ tải website nhanh chóng.
Giải pháp: Nên thiết lập cho phép tình duyệt nén nội dung trên website thành gzip và lưu nó vào bộ nhớ đêm để khách hàng truy cập nhanh hơn ở lần truy cập tiếp theo
Trên đây là top 5 công cụ kiểm tra tốc độ website kèm theo là cách làm tăng tốc độ website giúp tăng trải nghiệm người dùng. Đây cũng là công cụ rất phù hợp cho các bạn tự học lập trình web và junior developer phát triển kĩ năng và hiểu rõ hơn về cách hoạt động của website . Hy vọng qua bài viết này các bạn có thể chọn ra cho mình một công cụ kiểm tra tốc độ website phù hợp với website của chính mình. chúc các bạn thành công!

